QTimer定时器,窗口界面操作
本系列为跟随大丙老师博客学习笔记
总结代码路径:Xw-oorik/Qt-1: Qt自学 第一部分总结 (github.com)
QTimer 定时器
// 构造函数 // 如果指定了父对象, 创建的堆内存可以自动析构 QTimer::QTimer(QObject *parent = nullptr); // 设置定时器时间间隔为 msec 毫秒 // 默认值是0,一旦窗口系统事件队列中的所有事件都已经被处理完,一个时间间隔为0的QTimer就会触发 void QTimer::setInterval(int msec); // 获取定时器的时间间隔, 返回值单位: 毫秒 int QTimer::interval() const; // 根据指定的时间间隔启动或者重启定时器, 需要调用 setInterval() 设置时间间隔 [slot] void QTimer::start(); // 启动或重新启动定时器,超时间隔为msec毫秒。 [slot] void QTimer::start(int msec); // 停止定时器。 [slot] void QTimer::stop(); // 设置定时器精度 /* 参数: - Qt::PreciseTimer -> 精确的精度, 毫秒级 - Qt::CoarseTimer -> 粗糙的精度, 和1毫秒的误差在5%的范围内, 默认精度 - Qt::VeryCoarseTimer -> 非常粗糙的精度, 精度在1秒左右 */ void QTimer::setTimerType(Qt::TimerType atype); Qt::TimerType QTimer::timerType() const; // 获取当前定时器的精度 // 如果定时器正在运行,返回true; 否则返回false。 bool QTimer::isActive() const; // 判断定时器是否只触发一次 bool QTimer::isSingleShot() const; // 设置定时器是否只触发一次, 参数为true定时器只触发一次, 为false定时器重复触发, 默认为false void QTimer::setSingleShot(bool singleShot);

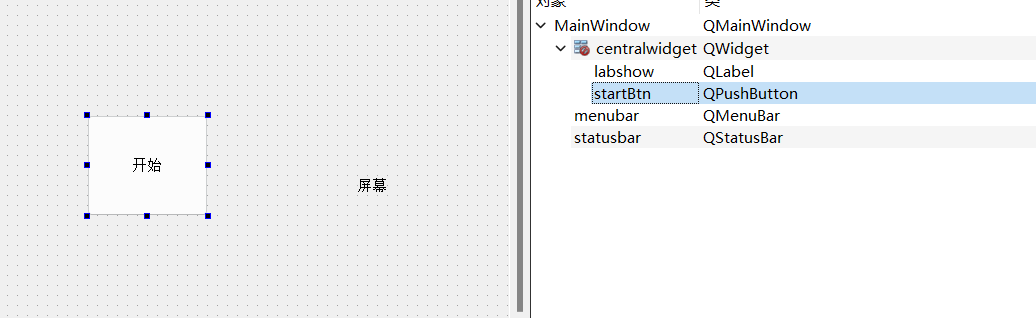
mianwindow.cpp
#include<QTime>
#include<QTimer>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建定时器对象
QTimer *tt=new QTimer(this);
//设置精度
tt->setTimerType(Qt::PreciseTimer);
//按钮点击事件,周期性获得当前时间
connect(ui->startBtn,&QPushButton::clicked,this,[=]()
{
//启动定时器
if(tt->isActive())//如果是启动的状态
{
tt->stop(); //关闭 ,设为开始
ui->startBtn->setText("开始");
}
else{
ui->startBtn->setText("关闭");
tt->start(1000);//1s
}
});
connect(tt,&QTimer::timeout,this,[=]()
{
//获得当前时间
QTime tm=QTime::currentTime();
QString str=tm.toString("hh:mm::ss.zzz");
ui->labshow->setText(str);
});
}
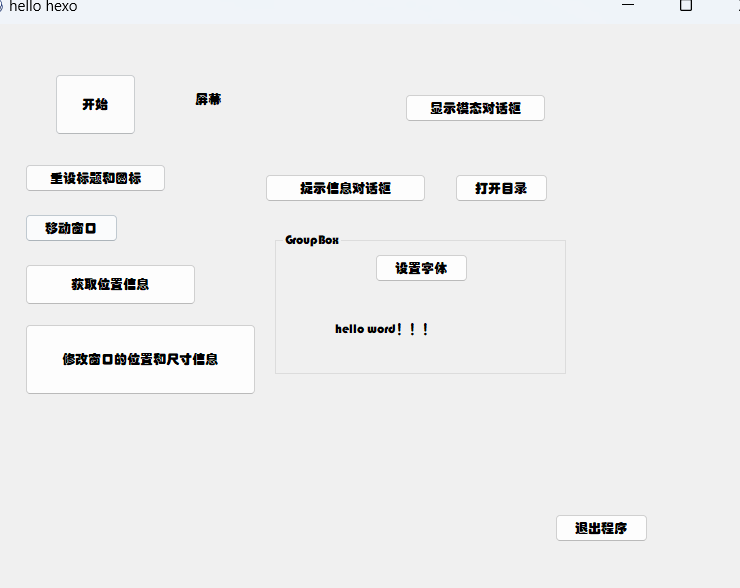
窗口练习
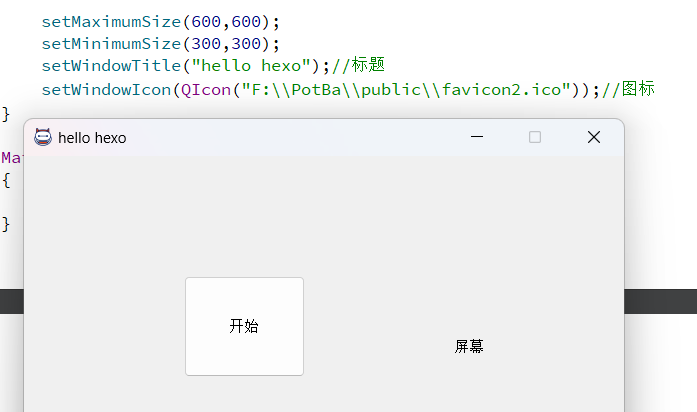
setMaximumSize(600,600);
setMinimumSize(300,300);
//没有设置固定大小,这样的话就能随意放缩
setWindowTitle("hello hexo");//标题
setWindowIcon(QIcon("F:\\PotBa\\public\\favicon2.ico"));//图标

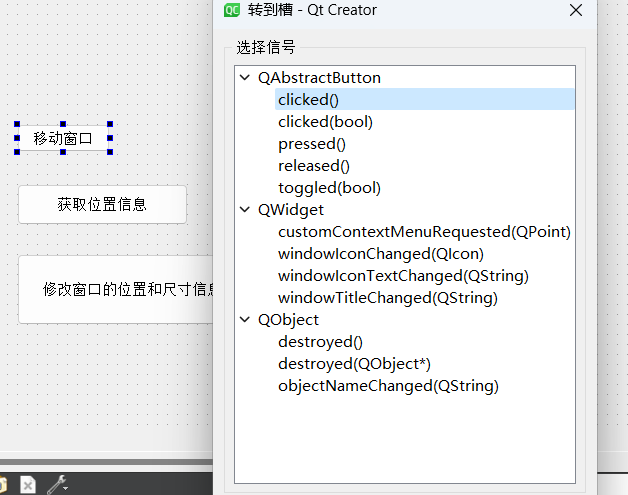
ui空间快速写槽函数
鼠标右键点击 转到槽

选择要发出的信号,确定,他会自动给你生成一个槽函数
void MainWindow::on_yd_clicked()
{
}
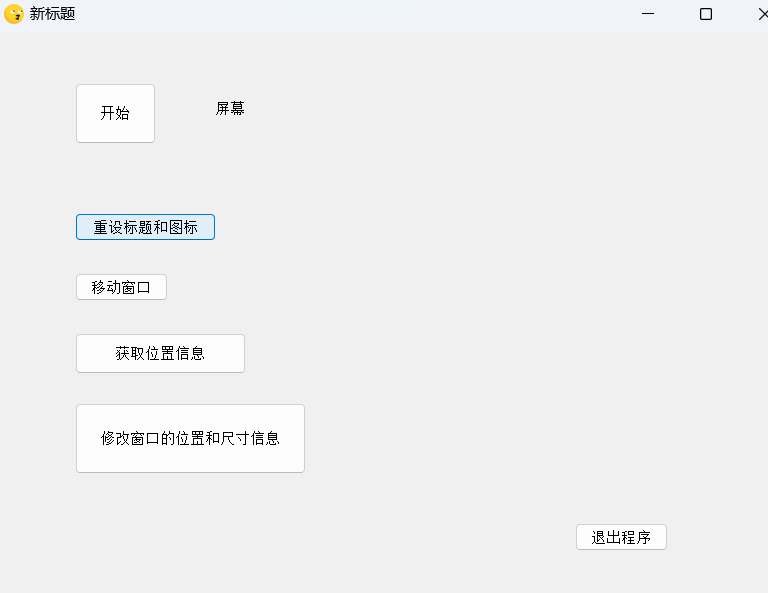
实现一个功能
我们点击移动窗口,窗口根据我们设定的值偏移,获取当前位置信息打印,修改窗口位置和尺寸信息按钮,点击随机生成新位置,窗口自动移动到新位置
注意这里我们把主窗口设置大小的函数注释掉了,这样才能让他整个屏幕跑,不去限制他的大小和位置
void MainWindow::on_yd_clicked()
{
//获取当前窗口位置
QRect rect=this->frameGeometry();
//移动 从当前窗口位置左上角 向右下移动
move(rect.topLeft()+QPoint(rand()%50,rand()%30));
}
void MainWindow::on_yd1_clicked()
{
QRect rect=this->frameGeometry();
qDebug()<<"左上角:"<<rect.topLeft()
<<"右上角:"<<rect.topRight()
<<"左下角:"<<rect.bottomLeft()
<<"右下角:"<<rect.bottomRight()
<<"宽度:"<<rect.width()
<<"高度:"<<rect.height();
}
void MainWindow::on_yd2_clicked()
{
int x=100+rand()%500;
int y=100+rand()%500;
int width=this->width()+50;
int height=this->height()+30;
setGeometry(x,y,width,height);
}

我移动了几次
左上角: QPoint(939,238) 右上角: QPoint(1890,238) 左下角: QPoint(939,966) 右下角: QPoint(1890,966) 宽度: 952 高度: 729
左上角: QPoint(112,283) 右上角: QPoint(1113,283) 左下角: QPoint(112,1041) 右下角: QPoint(1113,1041) 宽度: 1002 高度: 759
下面添加个功能,点击按钮重新设置一下窗口的标题和图标
void MainWindow::on_rebuild_clicked() //重新设置标题和图标
{
this->setWindowIcon(QIcon("F:\\PotBa\\public\\favicon1.ico"));
this->setWindowTitle("新标题");
}

在mainwindow构造函数添加个connect响应的打印信息,当按钮被按下,信号发出,槽函数接收到信号做替换标题和图标的处理,当图标/标题被修改了,发出俩信号windowTitleChanged和windowIconChanged,我们去写个匿名的槽函数去接收这俩信号然后做个打印
connect(this,&MainWindow::windowTitleChanged,this,[=](const QString &title )
{
qDebug()<<"新的标题是:"<<title;
});
connect(this,&MainWindow::windowIconChanged,this,[=](const QIcon &icon )
{
qDebug()<<"新的图标是:"<<icon;
});
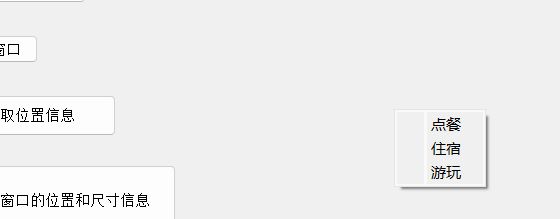
添加新功能,我们增加鼠标右键菜单。默认我们对窗口右键是没反应的
//设置右键菜单策略
setContextMenuPolicy(Qt::CustomContextMenu);
connect(this,&MainWindow::customContextMenuRequested,this,[=](const QPoint& p){
//创建一个空菜单
QMenu menu;
menu.addAction("点餐");
menu.addAction("住宿");
menu.addAction("游玩");
menu.exec(QCursor::pos());//鼠标右键点击的坐标位置,相对于系统屏幕的,而不是当前窗口
});

上面的一些操作都是QWidget这个父类的,虽然用的mainwindow,但是是mainwindow继承QWidget他这个类的,所以操作api也是能用的,所以上面的示例api都是QWidget本身的
对于三个窗口关系,可以去看我Qt第一讲 ->移步主页csdn链接
下面说QDialog一些操作,他特有操作对于QWidget肯定就用不了了,父子继承明白吧
QDialog对话框
QDialog类里面上面那些操作也是能用的
下面对于他特有的api去操作,上面的案例
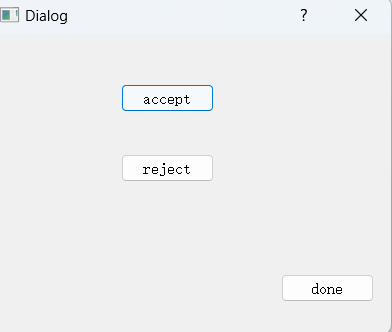
dialog里面的accept,reject,done
// 模态显示窗口
[virtual slot] int QDialog::exec();
// 隐藏模态窗口, 并且解除模态窗口的阻塞, 将 exec() 的返回值设置为 QDialog::Accepted
[virtual slot] void QDialog::accept();
// 隐藏模态窗口, 并且解除模态窗口的阻塞, 将 exec() 的返回值设置为 QDialog::Rejected
[virtual slot] void QDialog::reject();
// 关闭对话框并将其结果代码设置为r。finished()信号将发出r;
// 如果r是QDialog::Accepted 或 QDialog::Rejected,则还将分别发出accept()或Rejected()信号。
[virtual slot] void QDialog::done(int r);
发射信号
[signal] void QDialog::accepted();
[signal] void QDialog::rejected();
[signal] void QDialog::finished(int result);
创建一个dialog类,创建三个按钮
在dialog.cpp创建槽函数
void MyDialog::on_ac_clicked()
{
//结束模态对话框的阻塞,隐藏
this->accept();
}
void MyDialog::on_re_clicked()
{
this->reject();
}
void MyDialog::on_do_2_clicked()
{
this->done(10); //自定义的返回值
}
在mainwindow里面加一个按钮显示调用 模态的dialog对话框
void MainWindow::on_module_clicked()
{
MyDialog dig;
int ret=dig.exec();
if(ret==QDialog::Accepted){ //返回1
qDebug()<<"accept clicked";
}
else if(ret==QDialog::Rejected){ //返回0
qDebug()<<"reject clicked";
}
else{
qDebug()<<"done clicked";
}
}


对于dialog的模态非模态,模态就是当前窗口点开了,就不能操作别的窗口了,点击别的地方会发出那种声响你懂吧,非模态就是随便操作咯
我们加个打印去接收一下这三个信号,看看返回值
修改一下槽函数,看下打印:
void MainWindow::on_module_clicked()
{
MyDialog dig;
connect(&dig,&MyDialog::finished,this,[=](int res){
qDebug()<<"finished: "<<res;
});
connect(&dig,&MyDialog::accepted,this,[=](){
qDebug()<<"accept 发射--: ";
});
connect(&dig,&MyDialog::rejected,this,[=](){
qDebug()<<"rejected 发射--:" ;
});
int ret=dig.exec();
if(ret==QDialog::Accepted){ //返回1
qDebug()<<"accept clicked";
}
else if(ret==QDialog::Rejected){ //返回0
qDebug()<<"reject clicked";
}
else{
qDebug()<<"done clicked";
}
}
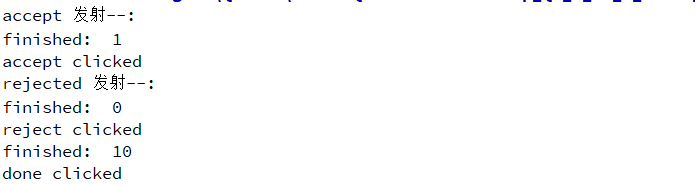
我三个按钮都点了一下,效果如下,accept果然返回的是1,reject返回0,done返回我们自定义
finished就是去对应发出三个的信号,且能接收参数的
而accepted和rejected只是对应accept和reject的,且不带参数

看QDialog子类
QMessageBox 消息提示框
在mainwindow加一个控件,实现对应槽函数,应用QMessageBox 类的api,就有如下效果
void MainWindow::on_msgbox_clicked()
{
QMessageBox::about(this,"about","这是一个简单的测试消息提示框!");
QMessageBox::critical(this,"critical","这是一个测试错误对话框!");
int ret=QMessageBox::question(this,"question","你要保存修改的内容吗??",
QMessageBox::Save|QMessageBox::Cancel,
QMessageBox::Cancel);
if(ret==QMessageBox::Save)
{
QMessageBox::information(this,"information","恭喜保存成功!");
}
else if(ret==QMessageBox::Cancel)
{
QMessageBox::warning(this, "warning", "你放弃了保存, ┭┮﹏┭┮ !!!");
}
}



QFileDialog
QFileDialog 对话框类是 QDialog 类的子类,通过这个类可以选择要打开 / 保存的文件或者目录。关于这个类我们只需要掌握一些静态方法的使用就可以了。
添加新功能: //打开多个文件 //打开保存文件对话框
当然这里实现保存文件,肯定是没有未保存的,这里只是做gui的演示,具体文件操作就需要open,write那些c++/c的api去操作文件了,就是后端逻辑
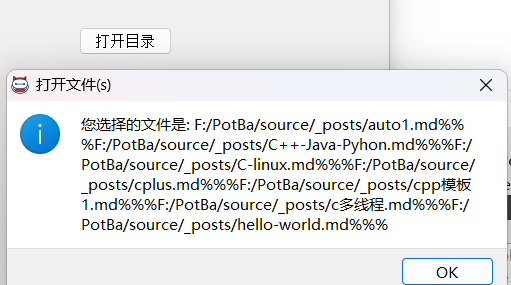
void MainWindow::on_mulu_clicked()
{
#if 0
QString arg("Text files(*.txt *.md");//指定以这个格式过滤,意思只显示这两种类型文件
//打开多个文件,得到文件的绝对路径
QStringList filenames=QFileDialog::getOpenFileNames(
this,"open files","F:\\",
"Images(*.png *.jpg);;Text files(*.txt *.md)",
&arg); //指定了多个过滤器,默认是第一个。我这里手动指定是.txt *.md的
QString names;
for(auto x:filenames)
{
names+=x+"%%%";
}
//以QMessageBox提示框显示
QMessageBox::information(this,"打开文件(s)","您选择的文件是: "+names);
#else
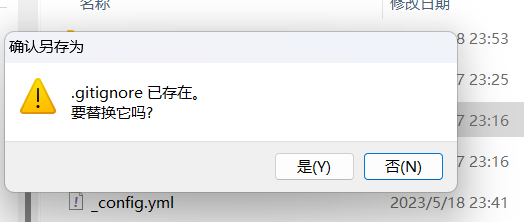
QString filename=QFileDialog::getSaveFileName(this,"保存文件","F:\\PotBa");
QMessageBox::information(this,"保存文件成功!","保存的文件是:"+filename);
#endif
}



并没有替换成功,只是界面展示这样
QFontDialog
根据这个对话框类,拿到一个设置字体的对话框(字体,大小,等等)
我们只需要调用这个类的静态成员函数就可以得到想要的窗口了。
关于设置字体属性的我们需要借助QFont这个类
// 构造函数
QFont::QFont();
/*
参数:
- family: 本地字库中的字体名, 通过 office 等文件软件可以查看
- pointSize: 字体的字号
- weight: 字体的粗细, 有效范围为 0 ~ 99
- italic: 字体是否倾斜显示, 默认不倾斜
*/
QFont::QFont(const QString &family, int pointSize = -1, int weight = -1, bool italic = false);
// 设置字体
void QFont::setFamily(const QString &family);
// 根据字号设置字体大小
void QFont::setPointSize(int pointSize);
// 根据像素设置字体大小
void QFont::setPixelSize(int pixelSize);
// 设置字体的粗细程度, 有效范围: 0 ~ 99
void QFont::setWeight(int weight);
// 设置字体是否加粗显示
void QFont::setBold(bool enable);
// 设置字体是否要倾斜显示
void QFont::setItalic(bool enable);
// 获取字体相关属性(一般规律: 去掉设置函数的 set 就是获取相关属性对应的函数名)
QString QFont::family() const;
bool QFont::italic() const;
int QFont::pixelSize() const;
int QFont::pointSize() const;
bool QFont::bold() const;
int QFont::weight() const;
/*
参数:
- ok: 传出参数, 用于判断是否获得了有效字体信息, 指定一个布尔类型变量地址
- initial: 字体对话框中默认选中并显示该字体信息, 用于对话框的初始化
- parent: 字体对话框窗口的父对象
- title: 字体对话框的窗口标题
- options: 字体对话框选项, 使用默认属性即可, 一般不设置
*/
[static] QFont QFontDialog::getFont(
bool *ok, const QFont &initial,
QWidget *parent = nullptr, const QString &title = QString(),
QFontDialog::FontDialogOptions options = FontDialogOptions());
[static] QFont QFontDialog::getFont(bool *ok, QWidget *parent = nullptr);
// QWidget 类
// 得到当前窗口使用的字体
const QWidget::QFont& font() const;
// 给当前窗口设置字体, 只对当前窗口类生效
void QWidget::setFont(const QFont &);
// QApplication 类
// 得到当前应用程序对象使用的字体
[static] QFont QApplication::font();
// 给当前应用程序对象设置字体, 作用于当前应用程序的所有窗口
[static] void QApplication::setFont(const QFont &font, const char *className = nullptr);
添加新功能:
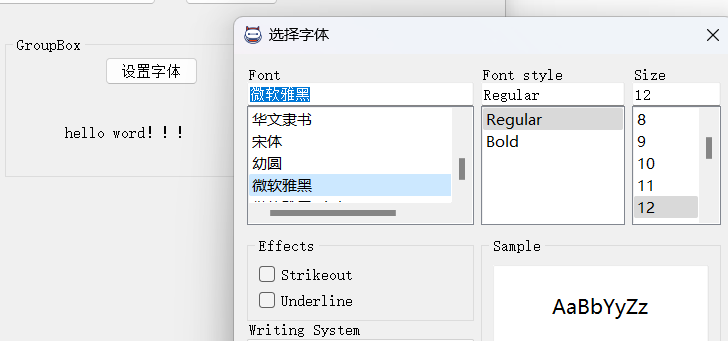
我们点击设置字体,选择完成后,更改下方标签hello word!!!字体,并且改变所有窗口的字体设置


设置,标签测试+整个窗口字体

void MainWindow::on_font_clicked()
{
bool ok;
bool is=true; //默认不倾斜,这里设置倾斜 true
QFont font=QFontDialog::getFont(&ok,QFont("微软雅黑",12,QFont::Bold,is),this,"选择字体");
qDebug()<<" ok is : "<<ok;
//作用到全部窗口 和label标签
ui->fontlabel->setFont(font);
QApplication::setFont(font, nullptr);//默认
}
QColorDialog
颜色对话框类,配置颜色用 QColor
使用和设置字体基本大差不差
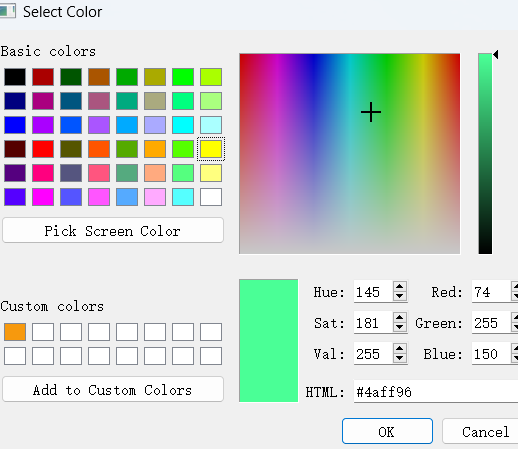
void MainWindow::on_colorbt_clicked()
{
QColor col=QColorDialog::getColor();
//绘图操作
QBrush brush(col);
QRect rect(0,0,ui->colorshow->width(),ui->colorshow->height());
QPixmap pix(rect.width(), rect.height());
QPainter p(&pix);
p.fillRect(rect, brush);
ui->colorshow->setPixmap(pix);
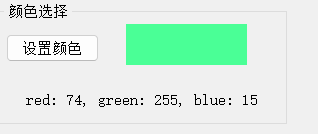
QString text = QString("red: %1, green: %2, blue: %3, 透明度: %4")
.arg(col.red()).arg(col.green()).arg(col.blue()).arg(col.alpha());
ui->colorpt->setText(text);
}
代码解释如下:
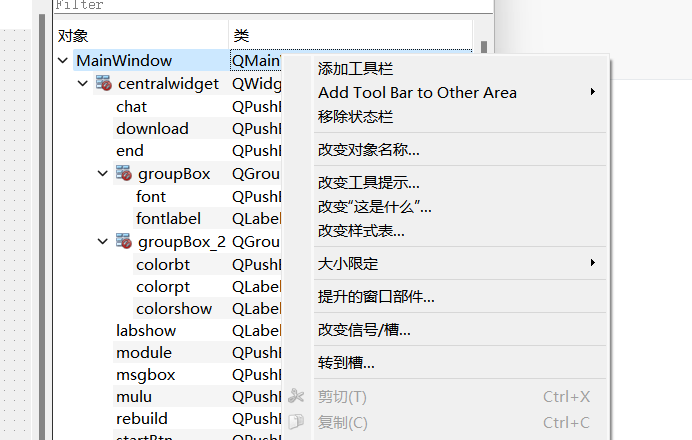
这段代码是一个槽函数,当用户点击名为colorbt的按钮时,就会执行这个函数。这个函数的作用是打开一个颜色选择对话框,然后根据用户选择的颜色在名为colorshow的窗口部件上填充颜色,并在名为colorpt的标签上显示选择的颜色的RGB值和透明度。
首先,QColorDialog::getColor()函数用于打开一个颜色选择对话框,让用户选择颜色。这个函数会返回一个QColor对象,表示用户选择的颜色。
然后,根据用户选择的颜色创建一个QBrush对象brush,并创建一个与colorshow窗口部件大小相同的矩形区域rect,用于在后续的绘图操作中指定绘图区域。接着,创建一个QPixmap对象pix,表示一个像素图,大小与rect相同。
使用QPainter对象p在pix上进行绘图操作,使用fillRect函数在rect矩形区域内填充颜色,颜色由brush指定。最后,使用ui->colorshow->setPixmap(pix)将绘制好的pix像素图设置为colorshow窗口部件的显示内容,从而实现在colorshow窗口部件上填充用户选择的颜色的效果。
最后,使用QString类的arg函数将颜色的RGB值和透明度格式化成一个字符串,并将其设置为colorpt标签的文本内容,从而在colorpt标签上显示用户选择的颜色的RGB值和透明度。

点击设置颜色

设置完成

QInputDialog
这是一个输入对话框窗口
// 得到一个可以输入浮点数的对话框窗口, 返回对话框窗口中输入的浮点数
/*
参数:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- value: 对话框窗口中显示的浮点值, 默认为 0
- min: 对话框窗口支持显示的最小数值
- max: 对话框窗口支持显示的最大数值
- decimals: 浮点数的精度, 默认保留小数点以后1位
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
*/
[static] double QInputDialog::getDouble(
QWidget *parent, const QString &title,
const QString &label, double value = 0,
double min = -2147483647, double max = 2147483647,
int decimals = 1, bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags());
// 得到一个可以输入整形数的对话框窗口, 返回对话框窗口中输入的整形数
/*
参数:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- value: 对话框窗口中显示的整形值, 默认为 0
- min: 对话框窗口支持显示的最小数值
- max: 对话框窗口支持显示的最大数值
- step: 步长, 通过对话框提供的按钮调节数值每次增长/递减的量
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
*/
[static] int QInputDialog::getInt(
QWidget *parent, const QString &title,
const QString &label, int value = 0,
int min = -2147483647, int max = 2147483647,
int step = 1, bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags());
// 得到一个带下来菜单的对话框窗口, 返回选择的菜单项上边的文本信息
/*
参数:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- items: 字符串列表, 用于初始化窗口中的下拉菜单, 每个字符串对应一个菜单项
- current: 通过菜单项的索引指定显示下拉菜单中的哪个菜单项, 默认显示第一个(编号为0)
- editable: 设置菜单项上的文本信息是否可以进行编辑, 默认为true, 即可以编辑
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
- inputMethodHints: 设置显示模式, 默认没有指定任何特殊显示格式, 显示普通文本字符串
- 如果有特殊需求, 可以参数帮助文档进行相关设置
*/
[static] QString QInputDialog::getItem(
QWidget *parent, const QString &title,
const QString &label, const QStringList &items,
int current = 0, bool editable = true, bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags(),
Qt::InputMethodHints inputMethodHints = Qt::ImhNone);
// 得到一个可以输入多行数据的对话框窗口, 返回用户在窗口中输入的文本信息
/*
参数:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- text: 指定显示到多行输入框中的文本信息, 默认是空字符串
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
- inputMethodHints: 设置显示模式, 默认没有指定任何特殊显示格式, 显示普通文本字符串
- 如果有特殊需求, 可以参数帮助文档进行相关设置
*/
[static] QString QInputDialog::getMultiLineText(
QWidget *parent, const QString &title, const QString &label,
const QString &text = QString(), bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags(),
Qt::InputMethodHints inputMethodHints = Qt::ImhNone);
// 得到一个可以输入单行信息的对话框窗口, 返回用户在窗口中输入的文本信息
/*
参数:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- mode: 指定单行编辑框中数据的反馈模式, 是一个 QLineEdit::EchoMode 类型的枚举值
- QLineEdit::Normal: 显示输入的字符。这是默认值
- QLineEdit::NoEcho: 不要展示任何东西。这可能适用于连密码长度都应该保密的密码。
- QLineEdit::Password: 显示与平台相关的密码掩码字符,而不是实际输入的字符。
- QLineEdit::PasswordEchoOnEdit: 在编辑时按输入显示字符,否则按密码显示字符。
- text: 指定显示到单行输入框中的文本信息, 默认是空字符串
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
- inputMethodHints: 设置显示模式, 默认没有指定任何特殊显示格式, 显示普通文本字符串
- 如果有特殊需求, 可以参数帮助文档进行相关设置
*/
[static] QString QInputDialog::getText(
QWidget *parent, const QString &title, const QString &label,
QLineEdit::EchoMode mode = QLineEdit::Normal,
const QString &text = QString(), bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags(),
Qt::InputMethodHints inputMethodHints = Qt::ImhNone);
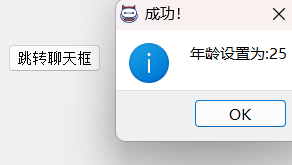
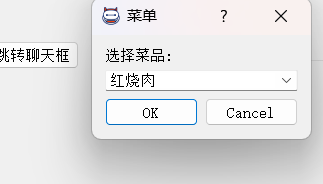
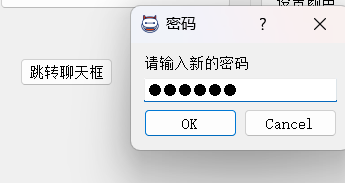
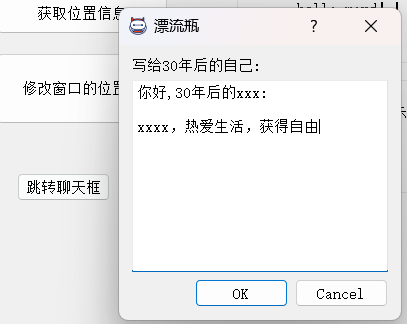
添加新功能:滚动设置,写一个下拉选择框,设置密码(一行文本编辑),多行文本编辑
也都是调用静态函数,如下案例代码:
#define LINE
void MainWindow::on_chat_clicked()
{
#ifdef INT
int res=QInputDialog::getInt(this,"设置年龄","年龄:",0,0,100,1);
QMessageBox::information(this,"成功!","年龄设置为:"+QString::number(res));
#endif
#ifdef ITEM
QStringList list;
list<<"麻婆豆腐"<<"红烧肉"<<"锅包肉";
QString str=QInputDialog::getItem(this,"菜单","选择菜品:",list,1,true);
QMessageBox::information(this,"点菜成功!","点的菜为:"+str);
#endif
#ifdef TEXT //默认设置是123456密码
QString text = QInputDialog::getText(this, "密码", "请输入新的密码", QLineEdit::Password, "123456");
QMessageBox::information(this, "密码", "您设置的密码是: " + text);
#endif
#ifdef LINE
QString ss=QInputDialog::getMultiLineText(this,"漂流瓶","写给30年后的自己","你好,30年后的xxx:");
QMessageBox::information(this, "漂流瓶", "您对30年后的自己写的话是: " + ss);
#endif
}




QProgressDialog
进度条对话框窗口类
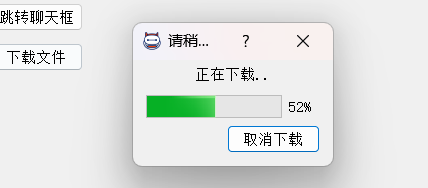
新添功能:实现一个模拟下载的进度框,为模态的窗口,当取消下载后,当前窗口关闭,对象析构,而不需要等着父对象析构他再析构
void MainWindow::on_download_clicked()
{
//创建进度条对话框窗口对象
QProgressDialog *pro=new QProgressDialog("正在下载..","取消下载",0,100,this);
//初始化显示进度条窗口
pro->setWindowTitle("请稍等..");
pro->setWindowModality(Qt::WindowModal);//模态
pro->show();
//更新进度条,利用定时器演示
static int value=0;
QTimer *timer =new QTimer();
connect(timer,&QTimer::timeout,this,[=](){
pro->setValue(value);
value++;
if(value>pro->maximum())
{
//关掉定时器
timer->stop();
value=0;
//手动去析构对象
delete pro;
delete timer;
}
});
//点击取消下载,接收到信号,析构对象
connect(pro,&QProgressDialog::canceled,this,[=](){
timer->stop();
value=0;
delete pro;
delete timer;
});
timer->start(50);//50毫秒更新一次
}

QMainWindow
QMainWindow 是标准基础窗口中结构最复杂的窗口,其组成如下:
- 提供了菜单栏 , 工具栏 , 状态栏 , 停靠窗口
- 菜单栏:只能有一个,位于窗口的最上方
- 工具栏:可以有多个,默认提供了一个,窗口的上下左右都可以停靠
- 状态栏:只能有一个,位于窗口最下方
- 停靠窗口:可以有多个,默认没有提供,窗口的上下左右都可以停靠
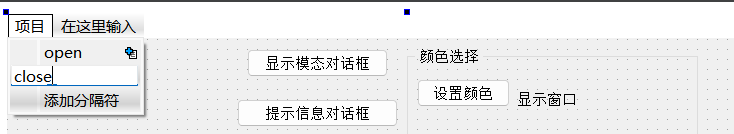
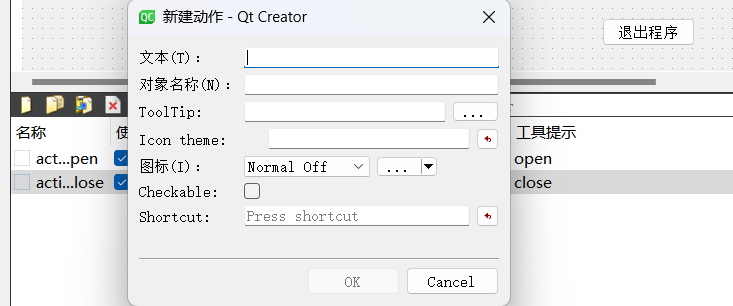
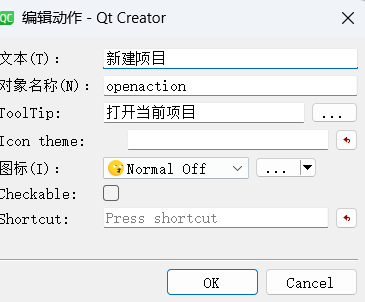
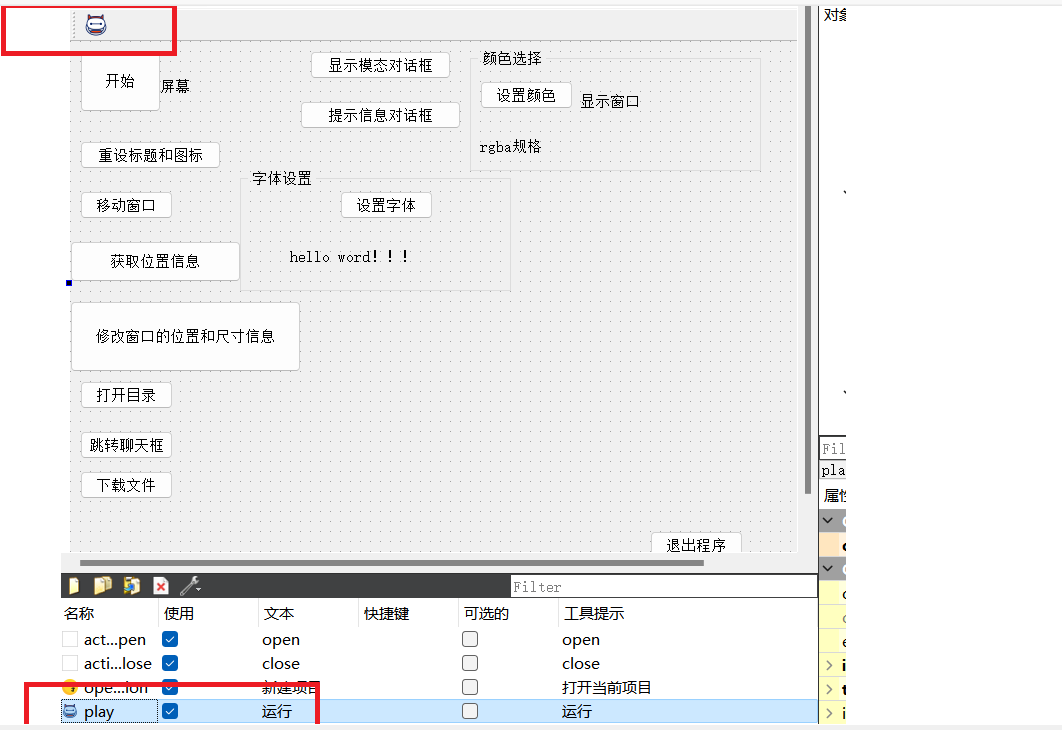
演示菜单栏

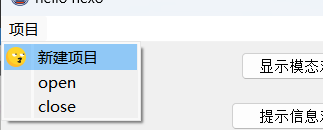
菜单项默认不能输入中文,想要输入中文需要新建菜单栏
点击名称上面那个单文件式按钮


拖动到菜单栏,这个菜单项就会自动添加

在mainwindow构造函数添加对应槽函数,与连接
//相映菜单项点击后信号
connect(ui->openaction,&QAction::triggered,this,[=](){
QMessageBox::information(this,"clicked","新建成功");
});
connect(ui->actionopen,&QAction::triggered,this,[=](){
QMessageBox::information(this,"clicked","打开成功");
});
connect(ui->actionclose,&QAction::triggered,this,[=](){
QMessageBox::information(this,"clicked","关闭成功");
});


演示工具栏
添加工具栏,tooBar

给工具栏里面添加控件,我们可以直接在ui界面里面创建,然后跟上面一样拖上去就行

也可以使用代码去添加控件
给mainwindow构造函数中添加
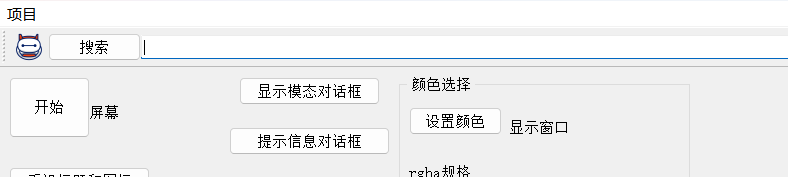
//给工具栏添加按钮和单行输入框
ui->toolBar->addWidget(new QPushButton("搜索"));
ui->toolBar->addWidget(new QLineEdit);

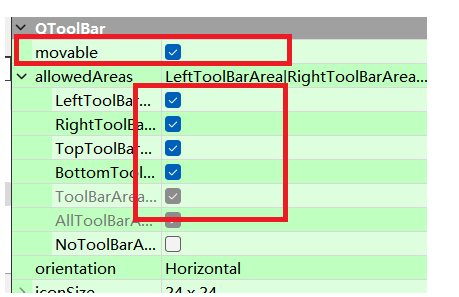
对于工具栏,我们可以在ui界面找到工具栏对象,可以做一些设置

比如movable打钩,这个工具栏就能随意拖动停靠
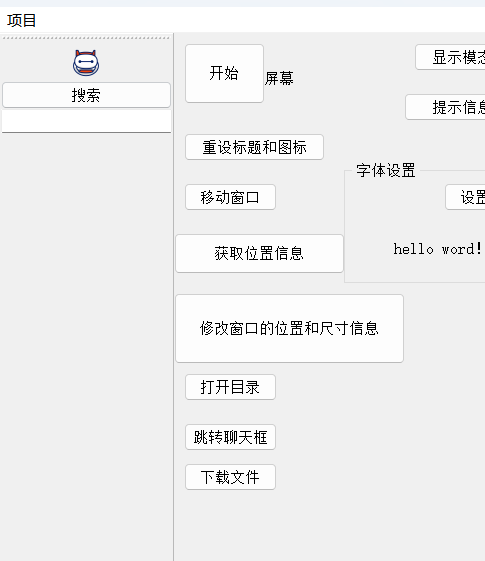
效果如下:

通过代码去添加工具栏
在mainwindow构造函数中添加
//添加新的一个工具栏
QToolBar* toolbar=new QToolBar("toolbar2");
this->addToolBar(Qt::LeftToolBarArea,toolbar);
演示状态栏
状态栏只能有一个,QStatusBar
给状态栏添加一些控件
//给状态栏添加控件
ui->statusbar->showMessage("我是状态栏.",4000); //显示4秒,自动清除
QPushButton* button=new QPushButton("当前行");
ui->statusbar->addWidget(button);
QLabel *label=new QLabel("1");
ui->statusbar->addWidget(label);
QTimer::singleShot(5000,this,[=](){
button->show();
label->show(); //显示出来,showMessage清除后,被覆盖的控件是不会显示的,要手动调用显示
});


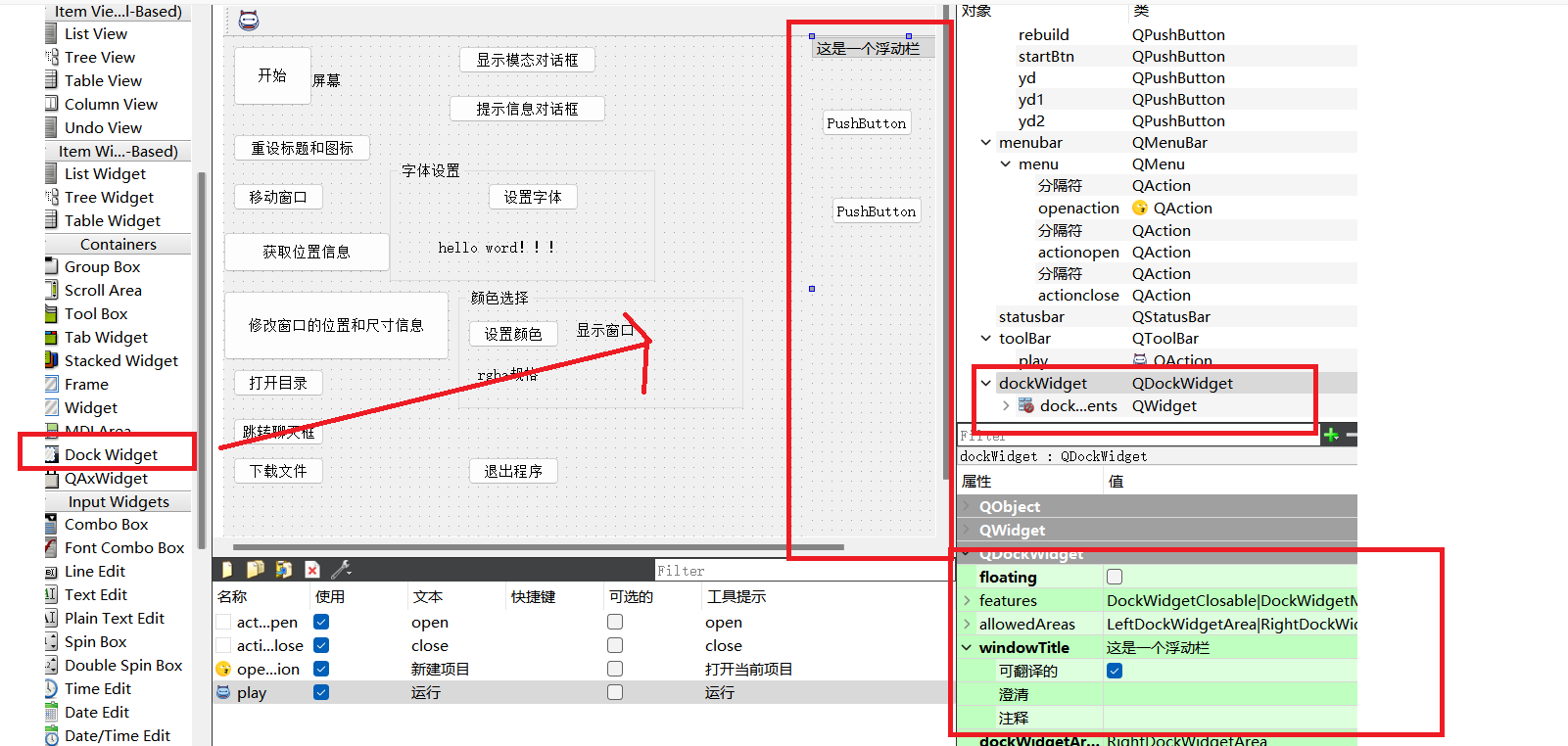
停靠窗口
停靠窗口可以通过鼠标拖动停靠到窗口的上、下、左、右,或者浮动在窗口上方。如果需要这种类型的窗口必须手动添加,如果在非QMainWindow类型的窗口中添加了停靠窗口, 那么这个窗口是不能移动和浮动的。
浮动窗口在工具栏中, 直接将其拖拽到 UI 界面上即可。
右下角可以设置一些属性

资源文件 .qrc
把exe需要加载的资源,加载到一个文件中

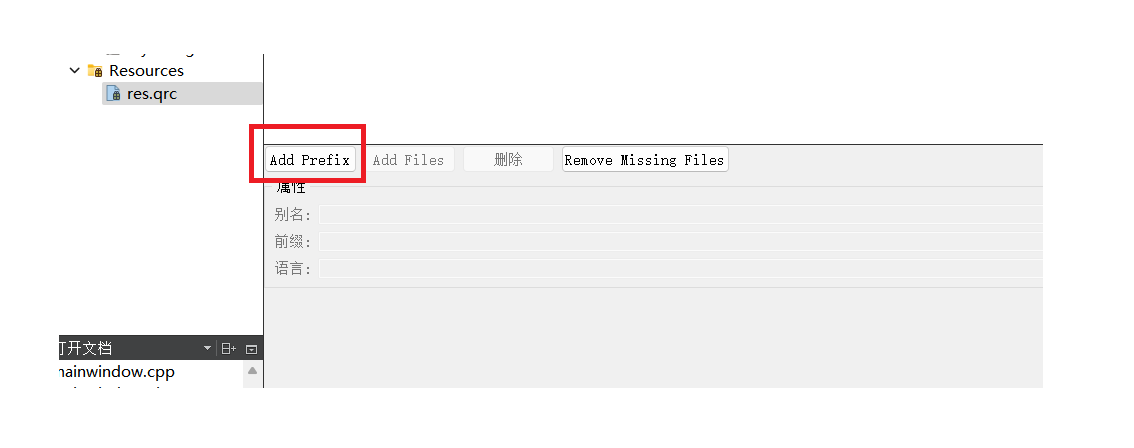
add prefix 是我们要添加的资源在资源文件中的路径 ,add files添加资源文件,注意资源文件在pro位置同级或者更深,路径,名称最好不要带中文
/…/…


以后把要用到的文件搞成一个资源文件夹,代码里资源路径就用资源文件夹里的,这样打包成exe之后,这些资源都是可使用的